· Descripción del control PictureBox
· Propiedad Picture
· Propiedad AutoSize
· Usar el PictureBox como contenedor
· Propiedad Container
· Propiedad Autoredraw
· Guardar la imagen del picturebox como BMP
· Propiedad Image
· Dibujar en un picturebox con los métodos gráficos
· Enlaces relacionados
Descripción del control PictureBox
El control PictureBox se utiliza para mostrar y cargar archivos de imagen, también para dibujar figuras mediante los métodos gráficos , y también como control contenedor de otros controles, como los controles Frame
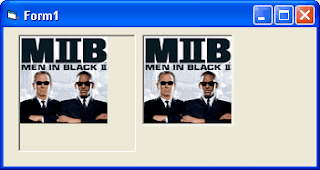
Vista de un picturebox con un gráfico cargado

Vista de un PictureBox con un dibujo hecho por nosotros, en este caso un rectángulo :

Propiedad Picture
La principal propiedad del control PictureBox se llama precisamente Picture.
Esta propiedad es la que indica el gráfico que estará cargado. Para cargar un gráfico en visual basic desde el disco, se usa la función LoadPicture. A Esta función le debemos indicar como parámetro la ruta del fichero
Por ejemplo si quisiera cargar un archivo de imagen llamado paisaje.jpg que está ubicado en la unidad c:, y que se cargue cuando le damos un click a un CommandButton, tendriamos que hacer esto:
Texto o codigo
1. Option Explicit
2.
3. Private Sub Command1_Click()
4. ' -- Le indicamos al método LoadPicture la ruta del gráfico
5. With Picture1
6. .Picture = LoadPicture("c:\paisaje.jpg")
7. End With
8. End Sub
Option Explicit
Private Sub Command1_Click()
' -- Le indicamos al método LoadPicture la ruta del gráfico
With Picture1
.Picture = LoadPicture("c:\paisaje.jpg")
End With
End Sub
De esta manera estamos cargando el archivo en tiempo de ejecución. Se dice tiempo de ejecución ya que el archivo lo estamos cargando cuando está corriendo el programa. En cambio si quisiéramos cargar el archivo gráfico en tiempo de diseño, tendríamos que seleccionar el control Picture que colocamos en el formulario, ir a la ventana de propiedades de Visual basic, buscar la propiedad Picture, y seleccionar mediante un cuadro de diálogo de windows, buscarlo en la Pc, y cargar el archivo que queramos. Luego de hacer esto, automáticamente se cargaría la imagen en el control.
Nota : El archivo de imagen, Debe ser obligatoriamente un gráfico gif, jpg, bmp, ico, cur . No asi otros formatos, como por ejemplo el PNG, o Tiff. ( Aunque se puede leer estos formatos, pero mediante otras técnicas, utilizando el api de windows )
En este enlace podés descargar un ejemplo que permite mediante el api de windows poder ver archivos Png en visual basic en un control Picture o Formulario
Ahora ¿ Cómo borrar en tiempo de ejecución la imagen cargada y dejar el Picture vacío ?
Muy simple, debemos hacer lo siguiente:
Texto o codigo
1. Option Explicit
2.
3. Private Sub Command1_Click()
4. ' -- Le indicamos una ruta o path vacío para eliminar la imagen del PictureBox
5. With Picture1
6. .Picture = LoadPicture("")
7. End With
8. End Sub
Option Explicit
Private Sub Command1_Click()
' -- Le indicamos una ruta o path vacío para eliminar la imagen del PictureBox
With Picture1
.Picture = LoadPicture("")
End With
End Sub
Otra forma de eliminar la imagen es mediante la palabra reservada de vb Nothing.
Texto o codigo
1. ' -- Eliminar la imagen mediante la palabra reservada Nothing de vb
2. With Picture1
3. .Picture = Nothing
4. End With
' -- Eliminar la imagen mediante la palabra reservada Nothing de vb
With Picture1
.Picture = Nothing
End With
Una cosa importante es que al utilizar LoadPicture para cargar una imagen, cuando le pasamos la ruta del archivo, el path debe ir entre comillas, y obviamente el path debe ser una ruta a un archivo existente, de lo contrario Visual Basic produciría un error al intentar cargar un archivo que no existe. Si te llegara a dar un error comprueba que escribiste bien la ruta y que el archivo está realmente ubicado allí.
Una forma de comprobar la ruta es mediante un controlador de error de la siguiente forma:
Colocar un Botón en el formulario y un Picture
Texto o codigo
1. Option Explicit
2.
3.
4. ' -- Botón que carga una imagen que no existe para recrear el error
5. ' --------------------------------------------------------------------------------
6. Private Sub Command1_Click()
7. On Error GoTo error_handler
8.
9. ' -- Esto generará un error ya que la ruta no es válida.
10. ' -- Luego al producirse el error, se ejecutará el cuadro de mensaje
11. ' -- ubicado en la etiqueta error_handler, mostrarando la descripción del error
12. With Picture1
13. .Picture = LoadPicture("una ruta inválida")
14. End With
15.
16. Exit Sub
17. error_handler:
18. ' -- error 53 - Ruta inválida
19. If Err.Number = 53 Then
20. MsgBox "La ruta no es válida. Verifique el archivo", vbCritical, "Error"
21. ' -- otros errores
22. Else
23. MsgBox Err.Description, vbCritical
24. End If
25. End Sub
26.
27. Private Sub Form_Load()
28. Command1.Caption = "Cargar imagen en picbox"
29. End Sub
Option Explicit
' -- Botón que carga una imagen que no existe para recrear el error
' --------------------------------------------------------------------------------
Private Sub Command1_Click()
On Error GoTo error_handler
' -- Esto generará un error ya que la ruta no es válida.
' -- Luego al producirse el error, se ejecutará el cuadro de mensaje
' -- ubicado en la etiqueta error_handler, mostrarando la descripción del error
With Picture1
.Picture = LoadPicture("una ruta inválida")
End With
Exit Sub
error_handler:
' -- error 53 - Ruta inválida
If Err.Number = 53 Then
MsgBox "La ruta no es válida. Verifique el archivo", vbCritical, "Error"
' -- otros errores
Else
MsgBox Err.Description, vbCritical
End If
End Sub
Private Sub Form_Load()
Command1.Caption = "Cargar imagen en picbox"
End Sub
Propiedad Autosize
Esta propiedad lo que hace es adaptar o ajustar el control a las dimensiones del gráfico cargado.
Los posibles valores que le podemos dar son True o False. Si le pasamos True el control se autoajusta al tamaño de la imagen, si le pasamos False el control queda con el ancho y alto sin autoajustarse al gráfico
Esta captura muestra esto mismo, el Picture de la izquierda tiene la propiedad Autosize en False, mientras que el otro la tiene en True.

Usar el PictureBox como contenedor
El control PictureBox también funciona como contenedor de otro controles. Esto quiere decir que podemos colocar controles TextBox, botones etc..., dentro del control , y estos estarán contenidos.
Ejemplo : Colocar un Picture1 en el formulario con 2 CommandButton de la siguiente manera:

En la propiedad caption del Command1 coloca "Ocultar PictureBox" y en el otro "Mostrar PictureBox"
Ahora selecciona los controles que quieras de la barra de controles y dibujalos dentro del Picture1. Asegurate que los dibujes dentro del mismo
Los botones Command1 y Command2 hacen lo mismo que el ejemplo anterior, es decir mediante la propiedad Visible del Picture1 , ocultan y hace visible nuevamente al PictureBox, utilizando el valor True o False respectivamente.
Texto o codigo
1. Option Explicit
2.
3. Private Sub Command1_Click()
4. ' -- Ocultar el Picture
5. Picture1.Visible = False
6. End Sub
7.
8. Private Sub Command2_Click()
9. ' -- Mostrar el Picture1
10. Picture1.Visible = True
11. End Sub
Option Explicit
Private Sub Command1_Click()
' -- Ocultar el Picture
Picture1.Visible = False
End Sub
Private Sub Command2_Click()
' -- Mostrar el Picture1
Picture1.Visible = True
End Sub
Al ejecutar el program, a podés ver que cuando ocultás el PictureBox, todos los demás controles también se ocultan, es decir esto demuestra que el control Picture es el contenedor de los otros. Si no llegara a ocultarse todos los demás controles, es porque hiciste mal el paso de ubicarlos dentro del Picture. En este caso asegurate que al dibujarlos queden dentro del mismo. Otra forma de colocar controles dentro de un picture y que queden contenidos en él, es cortar el control con el comando Cortar (click derecho sobre el mismo) y seleccionar el Picture y cuando está seleccionado lo pegás, automáticamente de esta forma ya pasa a estar contenido.
Otro control que permite hacer de contenedor es el control Frame
Propiedad Container - Insertar controles en tiempo de ejecución
El anterior ejemplo, mostraba como colocar los controles en tiempo de diseño, pero hay veces que es necesario por algún motivo hacerlo si o si en tiempo de ejecución.
Para poder colocar los controles dentro de un contenedor, podemos usar la propiedad Container .
Este simple ejemplo muestra como insertar un control TextBox y un Commandbuton dentro de un Picture1 al cargar el formulario, es decir en el evento FormLoad
Colocar en el form1 : Un Text1, command1 y un Picture1
Color el código fuente en el formulario
Texto o codigo
1. Option Explicit
2.
3. Private Sub Form_Load()
4. ' -- Inserta los controles ( El textbox y el botón )
5. Set Text1.Container = Picture1
6. Set Command1.Container = Picture1
7. ' -- los posiciona
8. Text1.Move 0, 0, 1000
9. Command1.Move 0, (Text1.Top + Text1.Height + 10), 1000
10.
11. End Sub
Option Explicit
Private Sub Form_Load()
' -- Inserta los controles ( El textbox y el botón )
Set Text1.Container = Picture1
Set Command1.Container = Picture1
' -- los posiciona
Text1.Move 0, 0, 1000
Command1.Move 0, (Text1.Top + Text1.Height + 10), 1000
End Sub
Propiedad Autoredraw
La propiedad AutoRedraw es una propiedad muy importante y muy utilizada cuando se usa un picturebox para dibujar sobre el control
Lo que permite hacer la propiedad Autoredraw, es que al estar activada (con el valor True), y utilizar los métodos gráficos, por ejemplo dibujar un círculo, una linea, o cualquier imagen / dibujo, cuando se repinte el control, la imagen no se pierda, es decir que se mantenga. De esta manera Visual basic automáticamente vuelve a dibujar la imagen. Esta propiedad por defecto se encuentra en false. Luego es posible borrar la imagen con el método Cls
Puedes ver un simple ejemplo de esto mismo en el siguiente código:
Esto dibuja una cuadrado en el picture1 al presionar un botón. Luego, podés minimizar y volver a maximizar la ventana del formulario y ver que el dibujo se mantiene ya que la propiedad AutoRedraw se ha establecido en True
Colocar un botón y un picturebox en el formulario ( Command1 y picture1 )
Texto o codigo
1. Option Explicit
2.
3. ' -- Botón para dibujar el rectángulo
4. ' ---------------------------------------------------------
5. Private Sub Command1_Click()
6. With Picture1
7. .AutoRedraw = True
8. ' -- Dibujar un cuadradro
9. Picture1.Line (100, 100)-Step(400, 400), vbRed, B
10. End With
11. End Sub
12.
13. Private Sub Form_Load()
14. Command1.Caption = "Dibujar cuadrado"
15. End Sub
16.
Option Explicit
' -- Botón para dibujar el rectángulo
' ---------------------------------------------------------
Private Sub Command1_Click()
With Picture1
.AutoRedraw = True
' -- Dibujar un cuadradro
Picture1.Line (100, 100)-Step(400, 400), vbRed, B
End With
End Sub
Private Sub Form_Load()
Command1.Caption = "Dibujar cuadrado"
End Sub
Ahora, prueba este mismo código que es igual al anterior, pero se ha establecido la propiedad AutoRedraw en False. Al presionar el botón se dibujará el rectángulo de todas formas, pero si minimizas la ventana y la vuelves a maximizar, el dibujo se perderá
Colocar un botón y un picturebox en el formulario ( Command1 y picture1 )
Testo o codigo
1. Option Explicit
2.
3. ' -- Botón para dibujar el rectángulo
4. ' ---------------------------------------------------------
5. Private Sub Command1_Click()
6. With Picture1
7. .AutoRedraw = False
8. ' -- Dibujar un cuadradro
9. Picture1.Line (100, 100)-Step(400, 400), vbRed, B
10. End With
11. End Sub
12.
13. Private Sub Form_Load()
14. Command1.Caption = "Dibujar cuadrado"
15. End Sub
16.
' -- Botón para dibujar el rectángulo
' ---------------------------------------------------------
Private Sub Command1_Click()
With Picture1
.AutoRedraw = False
' -- Dibujar un cuadradro
Picture1.Line (100, 100)-Step(400, 400), vbRed, B
End With
End Sub
Private Sub Form_Load()
Command1.Caption = "Dibujar cuadrado"
End Sub
Nota. Cuando la propiedad AutoRedraw se encuentra en True, el evento Paint del picturebox nunca se ejecuta. En cambio cuando se encuentra en False, el evento Paint se ejecutará cada ves que se repinte el control, ya sea cuando se minimiza y maximiza el formulario, cuando se tapa un área del control mediante otra ventana de windows por ejemplo.
Este código muestra que se ejecuta el evento paint, ya que la propiedad AutoRedraw se encuentra en False
Texto o codigo
1. Option Explicit
2.
3. Private Sub Form_Load()
4.
5. Picture1.AutoRedraw = False
6. End Sub
7.
8. Private Sub Picture1_Paint()
9.
10. Static i As Integer
11.
12. i = i + 1
13.
14. Me.Caption = "se ejecutó Paint " & CStr(i) & " veces"
15.
16. ' -- Eliminar dibujo previo
17. Picture1.Cls
18. ' -- Dibujar un cuadradro
19. Picture1.Line (100, 100)-Step(400, 400), vbRed, B
20. End Sub
Option Explicit
Private Sub Form_Load()
Picture1.AutoRedraw = False
End Sub
Private Sub Picture1_Paint()
Static i As Integer
i = i + 1
Me.Caption = "se ejecutó Paint " & CStr(i) & " veces"
' -- Eliminar dibujo previo
Picture1.Cls
' -- Dibujar un cuadradro
Picture1.Line (100, 100)-Step(400, 400), vbRed, B
End Sub
Guardar la imagen del picturebox como BMP
Utilizando método SavePicture de vb es posible grabar en disco un archivo BMP, con el gráfico cargado en el control ( propiedad Picture del PicBox). El uso de este método o función es muy simple. A SavePicture se le debe pasar dos parámetros:
· La propiedad Picture es decir la imagen ( También es posible pasar la propiedad image si se ha dibujado con los métodos gráficos o con el uso de las apis de windows )
· y el path donde se creará el archivo
Por ejemplo:
Texto o codigo
1. ' -- Cargar una imagen en el control
2. Picture1.Picture = LoadPicture(ruta)
3.
4. ' -- Grabar el archivo BMP en la ruta especificada
5. SavePicture Picture1.Picture, "C:\Imagen.BMP"
' -- Cargar una imagen en el control
Picture1.Picture = LoadPicture(ruta)
' -- Grabar el archivo BMP en la ruta especificada
SavePicture Picture1.Picture, "C:\Imagen.BMP"
El código anterior genera un archivo BMP en la unidad c: llamado imagen.bmp
Nota: En este enlace hay tutorial básico con ejemplos que muestra como utilizar los métodos loadpicture, savepicture y paintpicture
Propiedad Image
Este simple ejemplo muestra como grabar en disco un archivo de imagen de mapa de bits ( BMP ) , con el contenido del control utilizando el método savePicture. Pero a diferencia del ejemplo anterior, en el que se pasaba la propiedad Picture a SavePicture, en este caso se pasará como parámetro la propiedad Image, ya que la imagen no es un mapa de bits cargado en la propiedad picture, si no que el dibujo se encuentra realizado mediante los métodos gráficos.
Colocar dos botones ( Command 1 y Command 2) , y un picturebox llamado picture 1
Pegar el Código fuente en el formulario
Texto o codigo
1. Option Explicit
2.
3. ' -- Botón para dibujar un texto en el picture
4. ' ---------------------------------------------------------
5. Private Sub Command1_Click()
6. ' -- establecer propiedades
7. With Picture1
8. .AutoRedraw = True
9. .ForeColor = vbRed
10. .BackColor = vbBlack
11. ' -- escribir el texto
12. Picture1.Print "Visual basic"
13. End With
14.
15. Command1.Enabled = False
16. Command2.Enabled = True
17.
18. End Sub
19.
20. Private Sub Command2_Click()
21. ' -- guardar mapa de bits enviando la propiedad image que apunta al gráfico dibujado
22. SavePicture Picture1.Image, "c:\imagen.bmp"
23. MsgBox "La imagen se guardó en la unidad c:", vbInformation
24. ' -- salir del programa
25. End
26. End Sub
27.
28. Private Sub Form_Load()
29. Command1.Caption = "Escribir texto"
30. Command2.Caption = "Guardar imagen en el disco"
31. Command2.Enabled = False
32. End Sub
Option Explicit
' -- Botón para dibujar un texto en el picture
' ---------------------------------------------------------
Private Sub Command1_Click()
' -- establecer propiedades
With Picture1
.AutoRedraw = True
.ForeColor = vbRed
.BackColor = vbBlack
' -- escribir el texto
Picture1.Print "Visual basic"
End With
Command1.Enabled = False
Command2.Enabled = True
End Sub
Private Sub Command2_Click()
' -- guardar mapa de bits enviando la propiedad image que apunta al gráfico dibujado
SavePicture Picture1.Image, "c:\imagen.bmp"
MsgBox "La imagen se guardó en la unidad c:", vbInformation
' -- salir del programa
End
End Sub
Private Sub Form_Load()
Command1.Caption = "Escribir texto"
Command2.Caption = "Guardar imagen en el disco"
Command2.Enabled = False
End Sub
Dibujar en un picturebox con los métodos gráficos
En la siguiente página hay un tutorial básico con ejemplos para poder utilizar los métodos gráficos : ver tutorial
En este otro enlace hay un programa muy simple, que también muestra como utilizar dichos métodos en un PictureBox para poder dibujar figuras : Ver Programa de ejemplo
Enlaces relacionados
· Dibujar texto con formato
· recortar imagen con el mouse
· Hacer un picturebox redimensionable mediante el Api de windows
· Colocar ScrollBars a un Picture
· Insertar un formulario dentro de un picture
· Dibujar con la api bitBlt en el control picture o un form
· Crear picturebox redondo
· Reproducir un archivo de video en el control
· Efecto de animación con transparencia
· Ejemplo de Drag Drop de gráficos
· Crear degradados
· Crear botón transparente
· Crear controles en tiempo de ejecución
· Dibujar un thumbnail y escalar gráficos
· Crear efecto de scroll
· Crear un botón simple utilizando la función BitBlt
· Dibujar y crear Scroll de texto
· Picturebox con borde y estilo Flat
· Mouseout
· Capturar el HDC ( área cliente del control )
· Hacer zoom a una imagen
· Ocx FreeImage para leer otros formatos como PNG
· Dibujar rectángulos usando funciones Api
· Drag drop con la función de windows SendMessage
No hay comentarios:
Publicar un comentario