Descripción
Propiedades
Eventos
Recorrer controles mediante For Each Next
Ejemplo para crear un texto con sombra
Crear un simple botón
Enlaces relacionados
Descripción
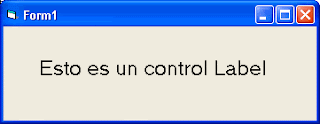
El control Label o Etiqueta es un simple control que se utiliza para mostrar texto, descripciones, información para el programa.

Propiedades
Propiedad Caption
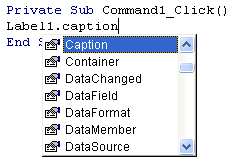
La propiedad Caption es la mas importante, y es la que se utiliza para establecer el texto que mostrará el control Label. Por ejemplo para mostrar el texto "Hola" agrega un label al formulario, coloca un Botón, hacé doble click en el mismo, escribe Label1 y presiona el ".", Visual Basic te desplegará la lista de propiedades y métodos del Label1.

Una vez colocada la propiedad Caption, se asigna el texto que va a mostrar de esta manera, por ejemplo para mostrar la palabra "Hola" en el control:
Texto o codigo
Label1.Caption = "Hola"
Este fragmento de código, visualiza la hora actual, asignando a la propiedad Caption (dentro de un Timer), el valor devuelto por la función Now de vb.
Colocar un control Timer y un Label
Texto o codigo
Option Explicit
Private Sub Form_Load()
' \\ -- Configurar Timer
With Timer1
.Interval = 1000 ' -- 1 segundo
.Enabled = True
End With
With Label1
.Caption = ""
.Width = 2000
End With
End Sub
Private Sub Timer1_Timer()
Label1.Caption = Now
End Sub
Option Explicit
Private Sub Form_Load()
' \\ -- Configurar Timer
With Timer1
.Interval = 1000 ' -- 1 segundo
.Enabled = True
End With
With Label1
.Caption = ""
.Width = 2000
End With
End Sub
Private Sub Timer1_Timer()
Label1.Caption = Now
End Sub
Propiedad Autosize
Si la propiedad Autosize del control se encuentra en True, las dimensiones del Label (ancho y alto) se ajustarán al largo y alto del texto que muestre. En cambio si se encuentra en False el ancho y alto del control será el que esté establecido en la propiedad Height y Width sin importar la longitud del texto.
Propiedad Aligment
Esta propiedad posee 3 valores. Si le establecemos el valor 0 el texto se alineará a la izquierda, si tiene el valor 1 se alineará a la derecha y si está con el valor 2, el texto se muestra en forma centrada, como muestra la imagen:

Otras propiedades del control son :
-Visible : Si está en True el control está visible si está en False está oculto
-Backcolor : Determina el color del fondo de la etiqueta. Si la propiedad BackStyle está en transparente esta propiedad no se visualiza, es decir el color no se muestra
-BackStyle: Determina si el fondo es transparente (valor 0) o si es opaco (Valor 1).
Name: es el nombre del control y sirve para hacer referencia al mismo en el código, como todos los controles
-BorderStyle: determina si se muestra con borde o sin borde
Enabled: Si está en True (Verdadero) el control está activado y se puede utilizar normalmente, si se encuentra en False, el control está desactivado.
-FontName: El nombre de la fuente que utilizará el texto del control. Podemos elegir las que tengamos instaladas en el sistema
-Forecolor: Valor Hexadecimal o valor Rgb que indica el color del Texto
-Height y Width: Ancho y alto del Label
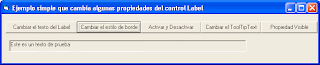
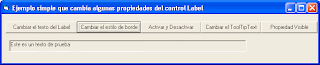
Colocar 5 Command Button en un formulario: Command1, Command2, Command3, Command4 y Command5, y un control Label1 como está en la imagen:

Este básico ejemplo lo que hace es cambiar algunas propiedades de este control.
-ToolTipText: muestra el mensaje de descripción cuando pasamos el mouse por encima del control.
Ejemplo para cambiar propiedades en tiempo de ejecución
Ejemplo para cambiar propiedades en tiempo de ejecución
Colocar 5 Command Button en un formulario: Command1, Command2, Command3, Command4 y Command5, y un control Label1 como está en la imagen:

Este básico ejemplo lo que hace es cambiar algunas propiedades de este control.
El Command1 que cambia el texto del Label, lo que hace es mostrar un InputBox que es una caja o cuadro de diálogo para ingresar un texto. Ese texto lo almacenamos en una variable y luego lo mostramos en el Label
El Command2 que cambia el Estilo del borde, es decir la propiedad BorderStyle, cuando se presiona, si el control Label tiene la propiedad BorderStyle en 0, lo pone con el valor 1, si está con el valor 1 lo establece en 0, es decir lo contrario.
El Command3 que activa y desactiva el control, lo que hace es cambiar el valor de la propiedad Enabled del Label. Cuando lo presionamos se ejecuta esta línea:
Label1.Enabled = Not Label1.Enabled
El operador Not lo que hace en este caso es cambiar el valor de la propiedad Enabled a su valor contrario. Es decir, si el valor de enabled está en True (Habilitado) Not Label1.Enabled lo que hace es deshabilitarlo, si está deshabilitado (False) el operador Not lo cambia a True, y el Label queda Habilitado. Esto se puede hacer con una claúsula If Then pero esta manera es mas simple.
El Command4 es igual que el Command1, por medio de un InputBox se pide que ingrese un texto, y se cambia el valor de la propiedad ToolTipText, que es la propiedad que muestra información de un objeto mediante un rectángulo amarillo cuando pasamos el mouse por encima, como los tipicos controles de windows de cualquier aplicación.
El Command5 es igual que el Command3, utiliza el operador Not para establecerle la propiedad Visible. Si el Label está Visible (True), se cambia a False (se oculta), si está en False se pone en True
Código fuente dentro del formulario
Option Explicit
' \\ -- Caption
Private Sub Command1_Click()
Dim texto As String
texto = InputBox("Escriba el texto a mostrar en el Label", "Ejemplo")
' -- Acá se asigna la variable texto en el Label
Label1.Caption = texto
End Sub
' \\ -- BorderStyle
Private Sub Command2_Click()
'Si actualmente tiene el valor 0 entonces la colocamos a 1
If Label1.BorderStyle = 0 Then
Label1.BorderStyle = 1
'Si tiene el valor 1 lo ponemos a 0
Else
Label1.BorderStyle = 0
End If
End Sub
' \\ -- Enabled
Private Sub Command3_Click()
' -- Si la propiedad Enaled está en True se pone False,
' -- si está en False se pone en TRue
Label1.Enabled = Not Label1.Enabled
End Sub
' \\ -- Tooltiptext
Private Sub Command4_Click()
Dim texto As String
texto = InputBox("Escribi el texto que mostrará la propiedad" _
& "ToolTipText", "Ejemplo")
' -- Le asignamos el valor de la variable Texto al Label
Label1.ToolTipText = texto
' -- Mostramos un mensaje para indicar que pase el mouse por
' -- encima del control Label1
MsgBox "Pasá el mouse por encima del Label"
End Sub
' \\ -- Visible
Private Sub Command5_Click()
' -- Si el Label está visible entonces lo ocultamos,
' -- si está oculto lo mostramos
Label1.Visible = Not Label1.Visible
End Sub
Private Sub Form_Load()
Command1.Caption = "Cambiar texto"
Command2.Caption = "Cambiar borde"
Command3.Caption = "Enabled"
Command4.Caption = "ToolTipText"
Command5.Caption = "Enabled"
End Sub
Option Explicit
' \\ -- Caption
Private Sub Command1_Click()
Dim texto As String
texto = InputBox("Escriba el texto a mostrar en el Label", "Ejemplo")
' -- Acá se asigna la variable texto en el Label
Label1.Caption = texto
End Sub
' \\ -- BorderStyle
Private Sub Command2_Click()
'Si actualmente tiene el valor 0 entonces la colocamos a 1
If Label1.BorderStyle = 0 Then
Label1.BorderStyle = 1
'Si tiene el valor 1 lo ponemos a 0
Else
Label1.BorderStyle = 0
End If
End Sub
' \\ -- Enabled
Private Sub Command3_Click()
' -- Si la propiedad Enaled está en True se pone False,
' -- si está en False se pone en TRue
Label1.Enabled = Not Label1.Enabled
End Sub
' \\ -- Tooltiptext
Private Sub Command4_Click()
Dim texto As String
texto = InputBox("Escribi el texto que mostrará la propiedad" _
& "ToolTipText", "Ejemplo")
' -- Le asignamos el valor de la variable Texto al Label
Label1.ToolTipText = texto
' -- Mostramos un mensaje para indicar que pase el mouse por
' -- encima del control Label1
MsgBox "Pasá el mouse por encima del Label"
End Sub
' \\ -- Visible
Private Sub Command5_Click()
' -- Si el Label está visible entonces lo ocultamos,
' -- si está oculto lo mostramos
Label1.Visible = Not Label1.Visible
End Sub
Private Sub Form_Load()
Command1.Caption = "Cambiar texto"
Command2.Caption = "Cambiar borde"
Command3.Caption = "Enabled"
Command4.Caption = "ToolTipText"
Command5.Caption = "Enabled"
End Sub
Eventos del control Label:
-Evento Click: Se produce al hacer un click
' \\ -- Caption
Private Sub Command1_Click()
Dim texto As String
texto = InputBox("Escriba el texto a mostrar en el Label", "Ejemplo")
' -- Acá se asigna la variable texto en el Label
Label1.Caption = texto
End Sub
' \\ -- BorderStyle
Private Sub Command2_Click()
'Si actualmente tiene el valor 0 entonces la colocamos a 1
If Label1.BorderStyle = 0 Then
Label1.BorderStyle = 1
'Si tiene el valor 1 lo ponemos a 0
Else
Label1.BorderStyle = 0
End If
End Sub
' \\ -- Enabled
Private Sub Command3_Click()
' -- Si la propiedad Enaled está en True se pone False,
' -- si está en False se pone en TRue
Label1.Enabled = Not Label1.Enabled
End Sub
' \\ -- Tooltiptext
Private Sub Command4_Click()
Dim texto As String
texto = InputBox("Escribi el texto que mostrará la propiedad" _
& "ToolTipText", "Ejemplo")
' -- Le asignamos el valor de la variable Texto al Label
Label1.ToolTipText = texto
' -- Mostramos un mensaje para indicar que pase el mouse por
' -- encima del control Label1
MsgBox "Pasá el mouse por encima del Label"
End Sub
' \\ -- Visible
Private Sub Command5_Click()
' -- Si el Label está visible entonces lo ocultamos,
' -- si está oculto lo mostramos
Label1.Visible = Not Label1.Visible
End Sub
Private Sub Form_Load()
Command1.Caption = "Cambiar texto"
Command2.Caption = "Cambiar borde"
Command3.Caption = "Enabled"
Command4.Caption = "ToolTipText"
Command5.Caption = "Enabled"
End Sub
Eventos del control Label:
-Evento Click: Se produce al hacer un click
-Evento DblClick: Se produce al hacer doble click
-evento MouseDown: Se produce al presionar el ratón cuando el mouse está abajo
-Evento MouseMove: se produce al mover el cursor en el área del control
-Evento MouseUp: Se produce al hacer un Click justo después de soltar el botón del mouse
-Evento Change: Se produce cuando cambia la propiedad Caption del control. Este evento puede utilizarce para validar algún cambio
Ejemplo utilizando el evento MouseMove
Lo siguiente, muestra como simular un enlace, como el de una página web, de una forma sencilla
Al pasar el mouse por encima del Label, se cambian las propiedaes, es decir el color del texto y la propiedad FontUnderline en True para subrayar. Luego en el MouseMove del Formulario, se reestablece.

Código fuente
Option Explicit
Private Sub Form_Load()
With Label1
' -- Estilo transparente
.BackStyle = 0
' -- Ajustar el control al texto
.AutoSize = True
' -- Asignamos un texto para la dirección url
.Caption = " http://www.google.com "
End With
End Sub
Private Sub Form_MouseMove( _
Button As Integer, _
Shift As Integer, _
X As Single, Y As Single)
With Label1
If .FontUnderline Then
' -- Color de la fuente del Label en negro
.ForeColor = vbBlack
' Quitamos el Subrayamos al Label
.FontUnderline = False
End If
End With
End Sub
Private Sub Label1_MouseMove( _
Button As Integer, _
Shift As Integer, _
X As Single, Y As Single)
With Label1
If Not .FontUnderline Then
' -- Color Azul como el de los enlaces clásicos
.ForeColor = QBColor(9)
' -- Subrayamos el Label
.FontUnderline = True
End If
End With
End Sub
Option Explicit
Private Sub Form_Load()
With Label1
' -- Estilo transparente
.BackStyle = 0
' -- Ajustar el control al texto
.AutoSize = True
' -- Asignamos un texto para la dirección url
.Caption = " http://www.google.com "
End With
End Sub
Private Sub Form_MouseMove( _
Button As Integer, _
Shift As Integer, _
X As Single, Y As Single)
With Label1
If .FontUnderline Then
' -- Color de la fuente del Label en negro
.ForeColor = vbBlack
' Quitamos el Subrayamos al Label
.FontUnderline = False
End If
End With
End Sub
Private Sub Label1_MouseMove( _
Button As Integer, _
Shift As Integer, _
X As Single, Y As Single)
With Label1
If Not .FontUnderline Then
' -- Color Azul como el de los enlaces clásicos
.ForeColor = QBColor(9)
' -- Subrayamos el Label
.FontUnderline = True
End If
End With
End Sub
Recorrer los labels del formulario con un bucle For Each next
Private Sub Form_Load()
With Label1
' -- Estilo transparente
.BackStyle = 0
' -- Ajustar el control al texto
.AutoSize = True
' -- Asignamos un texto para la dirección url
.Caption = " http://www.google.com "
End With
End Sub
Private Sub Form_MouseMove( _
Button As Integer, _
Shift As Integer, _
X As Single, Y As Single)
With Label1
If .FontUnderline Then
' -- Color de la fuente del Label en negro
.ForeColor = vbBlack
' Quitamos el Subrayamos al Label
.FontUnderline = False
End If
End With
End Sub
Private Sub Label1_MouseMove( _
Button As Integer, _
Shift As Integer, _
X As Single, Y As Single)
With Label1
If Not .FontUnderline Then
' -- Color Azul como el de los enlaces clásicos
.ForeColor = QBColor(9)
' -- Subrayamos el Label
.FontUnderline = True
End If
End With
End Sub
Recorrer los labels del formulario con un bucle For Each next
Si en algún momento se desea poder recorrer todos los controles label que se encuentren en el formulario, por ejemplo para consultar el valor de propiedades o para modificarlas y no tener que hacerlo uno por uno, podés utilizar un bucle For Each y mediante el operador TypeOf de vb comprobar si es un Label
Este simple ejemplo muestra como recorrer todos los objetos del form actual, y si es de tipo Label, le establece un color aleatorio utilizando la función RND y la función RGB de Visual basic. Por supuesto en el bucle podés probar cambiar otras propiedades que quieras. Esto también es muy útil para deshabilitar y habilitar, o hacer visible o no visible controles del programa utilizando un simple bucle.
Colocar varios controles en el formulario, y también varios controles Label, por ejemplo 4 o 5
Colocar también un botón para poder ejecutar el código del bucle
Pegar el siguiente fragmento de código en el form principal
Texto o codigo
Option Explicit
Private Sub Command1_Click()
Dim xLabel As Control
' -- Recorrer controles coon un bucle
For Each xLabel In Me.Controls
' -- Comprobar que el control actual es de clase Label
If TypeOf xLabel Is Label Then
' - Si lo es, cambiar la propiedad ForeColor
xLabel.ForeColor = RGB(CInt(Rnd * 255), CInt(Rnd * 255), CInt(Rnd * 255))
End If
Next
End Sub
Private Sub Form_Load()
Command1.Caption = "Cambiar color"
End Sub
Private Sub Command1_Click()
Dim xLabel As Control
' -- Recorrer controles coon un bucle
For Each xLabel In Me.Controls
' -- Comprobar que el control actual es de clase Label
If TypeOf xLabel Is Label Then
' - Si lo es, cambiar la propiedad ForeColor
xLabel.ForeColor = RGB(CInt(Rnd * 255), CInt(Rnd * 255), CInt(Rnd * 255))
End If
Next
End Sub
Private Sub Form_Load()
Command1.Caption = "Cambiar color"
End Sub
Option Explicit
Private Sub Command1_Click()
Dim xLabel As Control
' -- Recorrer controles coon un bucle
For Each xLabel In Me.Controls
' -- Comprobar que el control actual es de clase Label
If TypeOf xLabel Is Label Then
' - Si lo es, cambiar la propiedad ForeColor
xLabel.ForeColor = RGB(CInt(Rnd * 255), CInt(Rnd * 255), CInt(Rnd * 255))
End If
Next
End Sub
Private Sub Form_Load()
Command1.Caption = "Cambiar color"
End Sub
Texto con sombra usando dos controles Label
Esto es muy simple y no requiere de código , solo colocar dos controles Label superpuestos, y el que esté debajo de color negro, como muestra el gráfico:
Dim xLabel As Control
' -- Recorrer controles coon un bucle
For Each xLabel In Me.Controls
' -- Comprobar que el control actual es de clase Label
If TypeOf xLabel Is Label Then
' - Si lo es, cambiar la propiedad ForeColor
xLabel.ForeColor = RGB(CInt(Rnd * 255), CInt(Rnd * 255), CInt(Rnd * 255))
End If
Next
End Sub
Private Sub Form_Load()
Command1.Caption = "Cambiar color"
End Sub
Texto con sombra usando dos controles Label
Esto es muy simple y no requiere de código , solo colocar dos controles Label superpuestos, y el que esté debajo de color negro, como muestra el gráfico:

Nota: desde opciones > menú Herramientas, puedes especificar los valores para la cuadrícula del formulario, por defecto son 120 twips, colocando un valor mas bajo, tendrás mas precición para colocar el control Label al arrastrarlo en el formualrio.
Este senciilo ejemplo muestra una forma de poder crear un botón utilizando dos controles label en un array de controles uno encima del otro. Y en el evento MouseDown , se oculta uno, y se visualiza el que está por debajo, y luego se vuelve a visualizar el otro en el evento mouseUp

Descargar
Volver al índice
No hay comentarios:
Publicar un comentario