Este control " Botón de comando ", nos permite ejecutar alguna rutina, función o procedimiento, generalmente en el evento click del mismo, para realizar de esta manera alguna tarea dentro del programa
Como se dijo, se utiliza generalmente en el evento Click par ejecutar alguna acción cuando se produce dicho evento, y es precisamente el evento Click, el que por defecto añade Visual Basic al control
Por ejemplo, si colocamos un control Command1 en un formulario, y le damos DobleClick para que se abra la ventana de código de visual basic, podemos ver la siguiente rutina:
Texto plano
1. Private Sub Command1_Click()
2.
3.
4. End Sub
Private Sub Command1_Click()
End Sub
Todas las instrucciones que estén dentro de este procedimiento, llamado Command1_Click, se ejecutarán cuando presionemos el botón. Por ejemplo si ejecutamos el siguiente código, lo que haría sería mostrar la fecha del sistema en la barra de título del formulario, utilizando la función Date de Visual Basic
Texto plano
1. Option Explicit
2.
3. Private Sub Command1_Click()
4. ' -- Establecemos en la barra de título del formulario la fecha del Pc
5. Me.Caption = Date
6.
7. End Sub
2.
3. Private Sub Command1_Click()
4. ' -- Establecemos en la barra de título del formulario la fecha del Pc
5. Me.Caption = Date
6.
7. End Sub
Option Explicit
Private Sub Command1_Click()
' -- Establecemos en la barra de título del formulario la fecha del Pc
Me.Caption = Date
End Sub
Este otro ejemplo, al presionar el botón, termina el programa utilizando la función End de vb. Colocar un Botón en el form
Texto plano
1. Option Explicit
2.
3. Private Sub Command1_Click()
4. End
5. End Sub
6.
7. Private Sub Form_Load()
8. Command1.Caption = "Salir"
9. End Sub
2.
3. Private Sub Command1_Click()
4. End
5. End Sub
6.
7. Private Sub Form_Load()
8. Command1.Caption = "Salir"
9. End Sub
Option Explicit
Private Sub Command1_Click()
End
End Sub
Private Sub Form_Load()
Command1.Caption = "Salir"
End Sub
Private Sub Command1_Click()
End
End Sub
Private Sub Form_Load()
Command1.Caption = "Salir"
End Sub
Propiedades
Las propiedades que posee el control CommandButton son prácticamente las que poseen el resto de controles estandar de visual basic, salvo algunas exclusivas como la propiedad Style.
Propiedad Style
La propiedad Style tiene 2 valores, 0 - Standar y 1 - Graphical. La primera es del clásico botón y este valor es el asignado por defecto. En cambio Graphical permite utilizar CommandButton para poder mostrar imágenes, cambiarle el color del fondo, el tipo de fuente, y utilizando el Api de windows, se puede cambiar por ejemplo el color de la fuente, es decir el ForeColor que este control no lo posee.
Esta imagen muestra, en el Command1 , una imagen, por medio de la propiedad Picture que la puedes cargar desde la ventana de propiedades. El segundo, el Command2, no tiene imagen, pero muestra como se puede establecer el color de fondo, propiedad Backcolor, siempre y cuando la propiedad Style sea de tipo gráfico, ya que si está en estándar no surtirá efecto.

Otro ejemplo sobre esta propiedad: Al pasar el mouse por encima del Commandbutton, se cambiará la fuente, en Negrita, el Subrayado, y el color de fondo, al salir el puntero fuera del botón, se reestablecerá a la fuente normal, y se restaurará el color de fondo usando el color por defecto que utiliza windows para los botones, mediante la constante VbButtonFace
Para el ejemplo, colocar un Command1, colocar la propiedad Style en Graphical y pegar estas líneas en el formulario:
Texto plano
1. Option Explicit
2.
3. ' -- Flag para que no se ejecute constantemente
4. ' -- el código del Form y del CommandButton
5. Dim Flag As Boolean
6.
7. Private Sub Command1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
8.
9. ' -- Establecer la fuente del commandButton en negrita y con subrayado
10. If Flag Then
11. Command1.Font.Bold = True
12. Command1.Font.Underline = True
13. Command1.BackColor = vbWhite
14. Flag = False
15. End If
16.
17. End Sub
18.
19. Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
20. ' -- Quita la negrita, el subrayado, y restaura el color de fondo
21. If Flag = False Then
22. Command1.Font.Bold = False
23. Command1.Font.Underline = False
24. Command1.BackColor = vbButtonFace
25. Flag = True
26. End If
27.
28. End Sub
Option Explicit
' -- Flag para que no se ejecute constantemente
' -- el código del Form y del CommandButton
Dim Flag As Boolean
Private Sub Command1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
' -- Establecer la fuente del commandButton en negrita y con subrayado
If Flag Then
Command1.Font.Bold = True
Command1.Font.Underline = True
Command1.BackColor = vbWhite
Flag = False
End If
End Sub
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
' -- Quita la negrita, el subrayado, y restaura el color de fondo
If Flag = False Then
Command1.Font.Bold = False
Command1.Font.Underline = False
Command1.BackColor = vbButtonFace
Flag = True
End If
End Sub
Propiedad Default
Esta propiedad es muy útil en ciertas locaciones, sobre todo en formularios y programas que utilizan bases de datos, y opciones para buscar.
Default puede tener dos valores , True o False. Si está en True, el botón será el botón por defecto que se ejecutará cuando se presione la tecla enter. Por ejemplo hagamos de cuenta que nuestro programa contiene un botón. Ese botón ejecuta un código para buscar datos en una base de datos. Si el usuario en un momento determinado, se encuentra escribiendo datos en un control textbox, y presiona la tecla Enter, el CommandButton al tener la propiedad Default en True, ejecutará el código que tenga en el evento click. En este caso , en el evento clic, contendría todo el código para realizar la búsqueda de registros.
Un simple ejemplo
Coloca: Un control TextBox, un CommandButton. Pega el siguiente código
Texto plano
1. Option Explicit
2.
3. Private Sub Command1_Click()
4. MsgBox "Se ejecutó el evento Click del commandButton", vbInformation
5. End Sub
6.
7. Private Sub Form_Load()
8. ' -- Establecer propiedad Default
9. Command1.Default = True
10.
11. MsgBox "Coloca el cursor en un control textbox para que tome el foco, " & _
12. "y luego, presiona la tecla enter, y verás como de todas formas " & _
13. "se ejecutó el evento click ya que es el control por defecto del" & _
14. "formulario. ( Nota .Solo puede haber un solo botón con la propiedad " & _
15. "Default en un formuario)", vbInformation
16.
17. End Sub
18.
Option Explicit
Private Sub Command1_Click()
MsgBox "Se ejecutó el evento Click del commandButton", vbInformation
End Sub
Private Sub Form_Load()
' -- Establecer propiedad Default
Command1.Default = True
MsgBox "Coloca el cursor en un control textbox para que tome el foco, " & _
"y luego, presiona la tecla enter, y verás como de todas formas " & _
"se ejecutó el evento click ya que es el control por defecto del" & _
"formulario. ( Nota .Solo puede haber un solo botón con la propiedad " & _
"Default en un formuario)", vbInformation
End Sub
Propiedades de posición
Las propiedades de posición son las que permiten cambiar el tamaño y la posición en el objeto que lo contiene. estas propiedades son cuatro : Left, Top, Height y Width.
El siguiente ejemplo muestra como usar estas propiedades. Supongamos que nuestro formulario contiene un botón "Salir" en la parte inferior:

Ahora bien ¿ como hacer para que al presionar el botón de maximizar del formulario o cambiar de tamaño el formulario, el botón continúe situado en la esquina inferior derecha ? Para ello hay que modificar la propiedad Left y Top del botón. ¿ Pero donde colocar el código? para ello se debe colocar en el evento Resize del formulario.
Puedes probar este simple ejemplo con el siguiente código:
Texto plano
1. Option Explicit
2.
3. ' Valores para márgenes - Prueba cambiando estos valores
4. Private Const MARGEN_IZQUIERDO As Single = 60
5. Private Const MARGEN_INFERIOR As Single = 60
6.
7. Private Sub Command1_Click()
8. Unload Me
9. End Sub
10.
11. Private Sub Form_Load()
12. Command1.Caption = "Salir"
13. End Sub
14.
15. ' -- Posicionar el botón al cambiar de tamaño la ventana de formulario
16. Private Sub Form_Resize()
17. Command1.Left = (Me.ScaleWidth - Command1.Width) - MARGEN_IZQUIERDO
18. Command1.Top = (Me.ScaleHeight - Command1.Height) - MARGEN_INFERIOR
19. End Sub
2.
3. ' Valores para márgenes - Prueba cambiando estos valores
4. Private Const MARGEN_IZQUIERDO As Single = 60
5. Private Const MARGEN_INFERIOR As Single = 60
6.
7. Private Sub Command1_Click()
8. Unload Me
9. End Sub
10.
11. Private Sub Form_Load()
12. Command1.Caption = "Salir"
13. End Sub
14.
15. ' -- Posicionar el botón al cambiar de tamaño la ventana de formulario
16. Private Sub Form_Resize()
17. Command1.Left = (Me.ScaleWidth - Command1.Width) - MARGEN_IZQUIERDO
18. Command1.Top = (Me.ScaleHeight - Command1.Height) - MARGEN_INFERIOR
19. End Sub
Option Explicit
' Valores para márgenes - Prueba cambiando estos valores
Private Const MARGEN_IZQUIERDO As Single = 60
Private Const MARGEN_INFERIOR As Single = 60
Private Sub Command1_Click()
Unload Me
End Sub
Private Sub Form_Load()
Command1.Caption = "Salir"
End Sub
' -- Posicionar el botón al cambiar de tamaño la ventana de formulario
Private Sub Form_Resize()
Command1.Left = (Me.ScaleWidth - Command1.Width) - MARGEN_IZQUIERDO
Command1.Top = (Me.ScaleHeight - Command1.Height) - MARGEN_INFERIOR
End Sub
Propiedad Enabled
Esta propiedad lo que hace es habilitar o deshabilitar el botón. Es una propiedad que la poseen casi todos los controles, tanto los de Visual basic, como otros controles de terceros ( controles ocx o Activex )
Aquí puedes ver ver un pequeño ejemplo de su uso.
Supongamos que nuestro programa contiene un un control de texto donde se ingresan datos para buscar registros en una base de datos. Y también tenemos un botón que contiene el código que debe ejecutar para realizar la búsqueda dentro de la base de datos. Si en algún momento el control de texto no contiene datos, es decir no contiene texto valga la redundancia, no sería necesario que el botón se encuentre habilitado, por el contrario, deberíamos deshabilitarlo.
Puedes probar este simple ejemplo, colocando un control Textbox , un botón y pegando el siguiente código en el formulario principal

Texto plano
1. Option Explicit
2.
3.
4. Private Sub Command1_Click()
5. MsgBox Text1.Text, vbInformation
6. End Sub
7.
8. Private Sub Form_Load()
9. Text1.Text = ""
10. Command1.Caption = "Buscar .."
11. End Sub
12.
13. ' -- El evento Change se produce cuando cambia el contenido
14. ' -- de la caja de texto
15. Private Sub Text1_Change()
16. If Text1.Text = "" Then
17. Command1.Enabled = False
18. Else
19. Command1.Enabled = True
20. End If
21. End Sub
2.
3.
4. Private Sub Command1_Click()
5. MsgBox Text1.Text, vbInformation
6. End Sub
7.
8. Private Sub Form_Load()
9. Text1.Text = ""
10. Command1.Caption = "Buscar .."
11. End Sub
12.
13. ' -- El evento Change se produce cuando cambia el contenido
14. ' -- de la caja de texto
15. Private Sub Text1_Change()
16. If Text1.Text = "" Then
17. Command1.Enabled = False
18. Else
19. Command1.Enabled = True
20. End If
21. End Sub
Option Explicit
Private Sub Command1_Click()
MsgBox Text1.Text, vbInformation
End Sub
Private Sub Form_Load()
Text1.Text = ""
Command1.Caption = "Buscar .."
End Sub
' -- El evento Change se produce cuando cambia el contenido
' -- de la caja de texto
Private Sub Text1_Change()
If Text1.Text = "" Then
Command1.Enabled = False
Else
Command1.Enabled = True
End If
End Sub
Modificar propiedades de varios controles
Si en el algún momento se necesita, por ejempo, habilitar o deshabilitar todos los botones que hay en el formulario, o por ejemplo camabiarle y establecerle otras propiedades que se deseen, puedes utilizar un bucle For Each para recorrer todos los controles del formulario,y utilizando el operador TypeOf de Visual basic, comprobar si el control dentro del bucle es de tipo CommandButton.
Nota. El ejemplo no tiene ninguna utilidad especifica, solo muestra el uso del ejemplo.
Debes colocar dos controles textBox. Text1 y Text2, y todos los botones que desees, por ejemplo 4 como mustra la imagen de abajo
Al colocar el cursor en el Text1 se habilitarán todos los botones, luego al colocar el cursor en el Text2, es decir cuando recibe el foco, se deshabilitarán todos los botones.

Texto plano
1. Option Explicit
2.
3. Private Sub Form_Load()
4. Command1.Caption = "Opción 1"
5. Command2.Caption = "Opción 2"
6. Command3.Caption = "Opción 3"
7. Command4.Caption = "Opción 4"
8. End Sub
9.
10. ' \\ -- Procedimiento para activar y desactivar los botones
11. Sub EnabledDisabled(ByVal bValue As Boolean)
12.
13. ' -- Recorrer todos los objetos y controles del form
14. Dim xCtrl As Control
15. For Each xCtrl In Me.Controls
16. ' xCtrl ¿ es un Command Button ?
17. If TypeOf xCtrl Is CommandButton Then
18. ' si lo es, entonces habilitarlo o deshabilitarlo
19. xCtrl.Enabled = bValue
20. End If
21. Next
22. End Sub
23.
24. '\\ -- Deshabilitar
25. Private Sub Text2_GotFocus()
26. Call EnabledDisabled(False)
27. End Sub
28.
29. '\\ -- Activar
30. Private Sub Text1_GotFocus()
31. Call EnabledDisabled(True)
32. End Sub
33.
Option Explicit
Private Sub Form_Load()
Command1.Caption = "Opción 1"
Command2.Caption = "Opción 2"
Command3.Caption = "Opción 3"
Command4.Caption = "Opción 4"
End Sub
' \\ -- Procedimiento para activar y desactivar los botones
Sub EnabledDisabled(ByVal bValue As Boolean)
' -- Recorrer todos los objetos y controles del form
Dim xCtrl As Control
For Each xCtrl In Me.Controls
' xCtrl ¿ es un Command Button ?
If TypeOf xCtrl Is CommandButton Then
' si lo es, entonces habilitarlo o deshabilitarlo
xCtrl.Enabled = bValue
End If
Next
End Sub
'\\ -- Deshabilitar
Private Sub Text2_GotFocus()
Call EnabledDisabled(False)
End Sub
'\\ -- Activar
Private Sub Text1_GotFocus()
Call EnabledDisabled(True)
End Sub
Propiedad MousePointer y Mouseicon
Estas dos propiedades son muy simples de usar y son comunes a la mayoría de objetos y controles de vb
Mousepointer devuelve o establece el tipo de puntero del mouse mostrado al pasar por encima de un objeto
MouseIcon establece un icono personalizado para el mouse
Ejemplo. Colocar un control ListBox y un botón. Pegar el siguiente código fuente en el formulario

Texto plano
1. Option Explicit
2.
3. Private Sub Form_Load()
4.
5. With Command1
6. ' -- Puntero de mouse personalizado - Pasar usar con íconos
7. .MousePointer = 99
8. ' -- usar el ícono del formulario ( Puedes especificar el que desees cargandolo desde la ventana de propiedades o utilizando la función LoadPicture)
9. .MouseIcon = Me.Icon
10. End With
11.
12. ' -- Cargar la lista de punters de mouse para el botón
13. With List1
14. .AddItem "0 - Default"
15. .AddItem "1 - Arrow"
16. .AddItem "2 - Cross"
17. .AddItem "3 - Beam"
18. .AddItem "4 - Icon"
19. .AddItem "5 - Size Ne SW"
20. .AddItem "6 - Size Ne SW"
21. .AddItem "7 - Size N S"
22. .AddItem "8 - Size NW Se"
23. .AddItem "9 - Up Arrow"
24. .AddItem "10 - HourGlass"
25. .AddItem "Custom"
26. End With
27.
28. End Sub
29.
30. Private Sub List1_Click()
31. ' -- Cambiar la propiedad MousePointer
32. With List1
33. If .ListIndex <> -1 Then
34. Command1.MousePointer = .ListIndex
35. End If
36. If .ListIndex = .ListCount - 1 Then
37. Command1.MousePointer = 99
38. Command1.MouseIcon = Me.Icon
39. End If
40. End With
41. End Sub
Option Explicit
Private Sub Form_Load()
With Command1
' -- Puntero de mouse personalizado - Pasar usar con íconos
.MousePointer = 99
' -- usar el ícono del formulario ( Puedes especificar el que desees cargandolo desde la ventana de propiedades o utilizando la función LoadPicture)
.MouseIcon = Me.Icon
End With
' -- Cargar la lista de punters de mouse para el botón
With List1
.AddItem "0 - Default"
.AddItem "1 - Arrow"
.AddItem "2 - Cross"
.AddItem "3 - Beam"
.AddItem "4 - Icon"
.AddItem "5 - Size Ne SW"
.AddItem "6 - Size Ne SW"
.AddItem "7 - Size N S"
.AddItem "8 - Size NW Se"
.AddItem "9 - Up Arrow"
.AddItem "10 - HourGlass"
.AddItem "Custom"
End With
End Sub
Private Sub List1_Click()
' -- Cambiar la propiedad MousePointer
With List1
If .ListIndex <> -1 Then
Command1.MousePointer = .ListIndex
End If
If .ListIndex = .ListCount - 1 Then
Command1.MousePointer = 99
Command1.MouseIcon = Me.Icon
End If
End With
End Sub
Este control prácticamente no contiene métodos o funciones. El mas importante y el mas utilizado es el método SetFocus, que también lo posen muchos otros controles.
Lo que hace el método setFocus, es poder establecer el enfoque a un objeto especifico, en este caso al botón. Su uso es muy simple, solo basta con ejecutarlo desde alguna parte de nuestro programa para que el Commandbutton pase a tener el foco.
Una cosa muy importante a tener en cuenta , es que para poder establecer el foco a cualquier control de visual basic, el objeto se debe encontrar visible, y también se debe encontrar habilitado. Es decir, si la propiedad Visible o la propiedad Enabled del objeto se encuentran en False, esto producirá un error en tiempo de ejecución. Por ello siempre se debe colocar una rutina de error para poder controlar esto, o comprobando estas propiedades mediante una instrucción If Then
Para recrear este error puedes ejecutar este código
Coloca dos botones
Texto plano
1. Option Explicit
2.
3. Private Sub Command2_Click()
4. ' -- Esta instrucción generará un error, ya que le intentará pasar el foco
5. ' -- al command1, que se encuentra deshabilitado
6. Command1.SetFocus
7. End Sub
8.
9. Private Sub Form_Load()
10. ' -- Deshabilitamos el Command1
11. Command1.Enabled = False
12. MsgBox "Presiona el Botón Command2", vbInformation
13. End Sub
2.
3. Private Sub Command2_Click()
4. ' -- Esta instrucción generará un error, ya que le intentará pasar el foco
5. ' -- al command1, que se encuentra deshabilitado
6. Command1.SetFocus
7. End Sub
8.
9. Private Sub Form_Load()
10. ' -- Deshabilitamos el Command1
11. Command1.Enabled = False
12. MsgBox "Presiona el Botón Command2", vbInformation
13. End Sub
Option Explicit
Private Sub Command2_Click()
' -- Esta instrucción generará un error, ya que le intentará pasar el foco
' -- al command1, que se encuentra deshabilitado
Command1.SetFocus
End Sub
Private Sub Form_Load()
' -- Deshabilitamos el Command1
Command1.Enabled = False
MsgBox "Presiona el Botón Command2", vbInformation
End Sub
Private Sub Command2_Click()
' -- Esta instrucción generará un error, ya que le intentará pasar el foco
' -- al command1, que se encuentra deshabilitado
Command1.SetFocus
End Sub
Private Sub Form_Load()
' -- Deshabilitamos el Command1
Command1.Enabled = False
MsgBox "Presiona el Botón Command2", vbInformation
End Sub
Para solucionarlo, simplemente puedes hacer algo asi
Colocar dos botones
Texto plano
1. Option Explicit
2.
3. Private Sub Command2_Click()
4. With Command1
5. ' -- Si está visible y esta habilitado, entonces .. pasar el foco
6. If .Visible And .Enabled Then
7. .SetFocus
8. End If
9. End With
10. End Sub
11.
12. Private Sub Form_Load()
13. MsgBox "Presiona el Botón Command2", vbInformation
14. End Sub
2.
3. Private Sub Command2_Click()
4. With Command1
5. ' -- Si está visible y esta habilitado, entonces .. pasar el foco
6. If .Visible And .Enabled Then
7. .SetFocus
8. End If
9. End With
10. End Sub
11.
12. Private Sub Form_Load()
13. MsgBox "Presiona el Botón Command2", vbInformation
14. End Sub
Option Explicit
Private Sub Command2_Click()
With Command1
' -- Si está visible y esta habilitado, entonces .. pasar el foco
If .Visible And .Enabled Then
.SetFocus
End If
End With
End Sub
Private Sub Form_Load()
MsgBox "Presiona el Botón Command2", vbInformation
End Sub
Eventos principales del control CommandButton
Aparte del evento Click que se ejecuta cuando lo presionamos, otros eventos importantes son:
· Evento GotFocus y LostFocus : Se disparan dichos eventos cuando el control recibe o pierde el foco
· MouseMove, MouseDown y MouseUp: El primero se dispara cuando el puntero del mouse se mueve encima del botón, MouseDown cuando el botón está abajo y cuando está arriba MouseUp
Por ejemplo para probar el uso de los métodos GotFocus y LostFocus (recibe y pierde el foco) colocar 3 CommandButton, Command1, Command2 y Command3. Luego un Label1 que mostrará el control que recibe el foco (GotFocus) y un Label2 que mostrará el control que pierde el foco (LosFocus)
Luego de añadir los controles pegar el código siguiente en el formulario
Texto plano
1. Private Sub Command1_GotFocus()
2. Label1 = "El foco lo tiene: " & Command1.Caption
3. End Sub
4.
5. Private Sub Command2_GotFocus()
6. Label1 = "El foco lo tiene: " & Command2.Caption
7. End Sub
8.
9. Private Sub Command3_GotFocus()
10. Label1 = "El foco lo tiene: " & Command3.Caption
11. End Sub
12.
13. Private Sub Command1_LostFocus()
14. Label2 = "Perdió el foco el: " & Command1.Caption
15. End Sub
16.
17. Private Sub Command2_LostFocus()
18. Label2 = "Perdió el foco el: " & Command2.Caption
19. End Sub
20.
21. Private Sub Command3_LostFocus()
22. Label2 = "Perdió el foco el: " & Command3.Caption
23. End Sub
2. Label1 = "El foco lo tiene: " & Command1.Caption
3. End Sub
4.
5. Private Sub Command2_GotFocus()
6. Label1 = "El foco lo tiene: " & Command2.Caption
7. End Sub
8.
9. Private Sub Command3_GotFocus()
10. Label1 = "El foco lo tiene: " & Command3.Caption
11. End Sub
12.
13. Private Sub Command1_LostFocus()
14. Label2 = "Perdió el foco el: " & Command1.Caption
15. End Sub
16.
17. Private Sub Command2_LostFocus()
18. Label2 = "Perdió el foco el: " & Command2.Caption
19. End Sub
20.
21. Private Sub Command3_LostFocus()
22. Label2 = "Perdió el foco el: " & Command3.Caption
23. End Sub
Private Sub Command1_GotFocus()
Label1 = "El foco lo tiene: " & Command1.Caption
End Sub
Private Sub Command2_GotFocus()
Label1 = "El foco lo tiene: " & Command2.Caption
End Sub
Private Sub Command3_GotFocus()
Label1 = "El foco lo tiene: " & Command3.Caption
End Sub
Private Sub Command1_LostFocus()
Label2 = "Perdió el foco el: " & Command1.Caption
End Sub
Private Sub Command2_LostFocus()
Label2 = "Perdió el foco el: " & Command2.Caption
End Sub
Private Sub Command3_LostFocus()
Label2 = "Perdió el foco el: " & Command3.Caption
End Sub
Nota: en la ventana de código podés ver que tenés 2 combos o listas desplegables:

El combo de la izquierda muestra los objetos que tiene el formulario, es decir los controles, rutinas y funciones, y la lista de la derecha los eventos y métodos del objeto seleccionado en la lista izquierda.
En la captura del ejemplo anterior, se puede ver que cuando el cursor se encuentra dentro de la ventana de código está situado en un procedimiento determinado, las listas se actualizan mostrándote dicho objeto, por ejemplo el cursor está en el control u objeto llamado Command3 en el evento Gotfocus, y las listas desplegables muestran esto mismo.
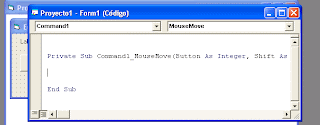
Siguiendo el ejemplo anterior, para escribir código en el evento MouseMove del Command1 para que muestre un mensaje cuando pasa el mouse encima del botón, se tendría que seleccionar de la lista izquierda el Command1 de esta forma:

y después seleccionar el evento que se quiera utilizar disponible en el otro combo desplegable, en este caso el MouseMove

Al hacer esto en la ventana de código visual basic te agrega un procedimiento vacío:

Ahora el código que escribas dentro de este procedimiento se va a disparar cada vez que pases el mouse encima del Command1. Por ejemplo para mostrar un mensaje con la función MsgBox cada ves que pases el puntero encima, agrega lo siguiente:
Texto
1. Option Explicit
2.
3. ' -- \\ Evento MouseMove
4. Private Sub Command1_MouseMove( _
5. Button As Integer, _
6. Shift As Integer, X As Single, Y As Single)
7.
8. MsgBox "Estás encima del botón", vbInformation
9.
10. End Sub
Option Explicit
' -- \\ Evento MouseMove
Private Sub Command1_MouseMove( _
Button As Integer, _
Shift As Integer, X As Single, Y As Single)
MsgBox "Estás encima del botón", vbInformation
End Sub
Tomar la apariencia de los temas de windows para los botones
Por defecto el aspecto de los botones, no toma la apariencia del tema que tenga activo windows. Para poder hacer que los botones y el resto de los controles tengan la tengan, se puede utilizar un archivo Manifest.

En el siguiente enlace puedes ver un ejemplo de como implementarlo:
Tomar la apariencia de los temas de windows para los controles del programa
Enlaces relacionados
Controles ocx para botones y ejemplos
Volver al índice
COMO IMPRIMIR EL TESTO GRANDE EN VISUAL BASIC 6.0
ResponderEliminar